“Fortune Cookie Consent Policy WordPress Plugin Quick Install Guide” Help by kisded
“Fortune Cookie Consent Policy WordPress Plugin Quick Install Guide”
Created: 16/11/2016
By: Kisded
Email: support@coderevolution.ro
Thank you for purchasing our plugin. If you have any questions that are beyond the scope of this help file, please feel free to email via our email. Thanks so much!
Table of Contents
About the plugin - top
The Cookie Law Explained
The Cookie Law is a piece of privacy legislation that requires websites to get consent from visitors to store or retrieve any information on a computer, smartphone or tablet.
It was designed to protect online privacy, by making consumers aware of how information about them is collected and used online, and give them a choice to allow it or not.
It started as an EU Directive that was adopted by all EU countries in May 2011. The Directive gave individuals rights to refuse the use of cookies that reduce their online privacy. Each country then updated its own laws to comply. In the UK this meant an update to the Privacy and Electronic Communications Regulations.
Almost all websites use cookies - little data files - to store information in peoples' web browsers. Some websites contain hundreds of them.
There are other technologies, like Flash and HTML5 Local Storage that do similar things, and these are also covered by the legislation, but as cookies are the most common technology in use, it has become known as the Cookie Law.
What it Means For Business?
If you own a website, you will need to make sure it complies with the law, and this usually means making some changes.
If you don't comply you risk enforcement action from regulators, which in the UK means The Information Commissioners' Office (ICO). In exceptional cases this can mean a fine.
However, non-compliance could also have other, perhaps more serious consequences than enforcement. There is plenty of evidence that consumers avoid engaging with websites where they believe their privacy is at risk, and there is a general low level of trust about web tracking by the use of cookies.
The EU ePrivacy Directive, the organisation which gave us the cookie law, is currently undergoing a revision, but the real issue now is their new law, that will soon come to action, the EU GDPR.
It may be 2018 before it is enforced, but it is now law and has already tightened up the rules as well as increased the penalties for getting it wrong.
There may be a while to go yet, and we may see some guidance from regulators, but I think they will have other issues on their collective agendas. So it is really important to start thinking about the changes you will need to make now, especially for companies that have a lot of websites.
So here are some of the top issues for cookie consent that the GDPR raises
-
Cookies can be personal data
The GDPR explicitly states that online identifiers, even if they are pseudonymous, even if they do not directly identify an individual, will be personal data if there is potential for an individual to be identified or singled out. Any persistent cookie that is unique to the device by virtue of its attributes or stored values fits the criteria for personal data. That means most cookies, and certainly the most useful ones for site owners. This is the basis for cookie consent being about GDPR compliance now, as well as the existing cookie laws. -
Implied consent is no longer going to be compliant
There are several reasons for this. Mainly it's because the GDPR requires the user to make an 'affirmative action' to signal their consent. Simply visiting a site for the first time would not qualify. So loading up your landing pages with cookies in the hope people won't opt-out, won't wash. -
Advice to adjust browser settings won't be enough
The GDPR says it must be as easy to withdraw consent as give it. Telling people to block cookies if they don't consent would not meet this criterion. It both difficult, ineffective against non-cookie based tracking, and doesn't provide enough granularity of choice. -
'By using this site, you accept cookies' statements will not be compliant
If there is no genuine and free choice, then there is no valid consent. Also people who don't consent also cannot suffer detriment, which means you have to provide some service to those who don't accept those terms. Which also means' -
Sites will need an always available opt-out
Even after getting valid consent, there must be a route for people to change their mind. Again this comes down to the requirement that withdrawing consent must be as easy as giving it. -
Soft opt-in is likely the best consent model
This means giving an opportunity to act before cookies are set on a first visit to a site. If there is then a fair notice, continuing to browse can in most circumstances be valid consent via affirmative action. Although see above about a persistent opt-out route. This however may not be sufficient for sites that contain health related content, or other sites where the browsing history may reveal sensitive personal data about the visitor. Then it may require explicit consent, a higher bar to get over. -
You need a response to Do Not Track browser requests
A DNT:1 signal is a valid browser setting communicating a visitor preference. It could also be interpreted by regulators as an exercise of the right to object to profiling.
The plugin will resolve all the above stated problems, and yout website will fully comply to the current and also the future cookie regulations. These features include:
- Most feature rich 'Cookie Consent Policy' Plugin for WordPress on the market!
- Compatible with every current and announced cookie law (EU GDPR), wordwide.
- Fully customizable popup message, appearance (includind font, colors, background, border, buttons, links, transparency, custom images, and many others).
- You can chose from two animations styles for popup closing: slide up/down or fade out.
- Full modern browser support - Google Chrome, Firefox, IE, Edge, Opera, Safari
- Support for adding shortcodes that will block content when user did not accept cookies, or to add a button to add the option to the user to change his mind about his cookie option, or a nice quot from a fortune cookie.
- Fully customizable display modes: top bar, bottom bar, right/left top popup, right/left bottom popup or popup centered on the screen. You can also customize the position and size of the notification, so the positioning possibilities are endless.
- Option to fade the notice background, until the notice is shown - to make it more visible
- Option to block cookies until the user did not accept them (this must be enabled for you to fully comply with current regulations)
- Option to automatically hide popup after a preset delay
- Option to show popup only to users from the EU countries - regulations only apply to them (and not bother the rest of the world)
- Option to disable popup for logged in users
- Option to define the cookie life-time, after which the user will be propted again with the popup policy popup
- Browser 'Do Not Track' detection
- Custom CSS support
- Responsive design, fully mobile compatible
- Option to block all cookies from your website, regardless of user consent
- Translations ready
- Optimized for speed - no speed impact
- Lifetime updates and support.
Wordpress installation - top
Youtube video tutorial:
Fortune Cookie Consent Policy WordPress Plugin live demo HERE.
If you are not sure what cookies are and how they work, I provided a Guide where I explain the mechanism of cookies.
I also provided a Quick Install Guide to feature an easy plugin installation for everyone.
To install this plugin, first, you'll need to install the plugin. The easiest method is to take the .zip file you've downloaded and upload it via Plugins > Add New > Upload Plugin in the WordPress Dashboard. Once the plugin is installed, be sure to Activate it.
Now that you've installed and activated the plugin, you'll see a new menu item created inside WordPress called 'Fortune Cookie Consent Policy'. First thing first, let's head over to Settings > Fortune Cookie Consent Policy and take a look at what options are available.
Plugin Settings - top
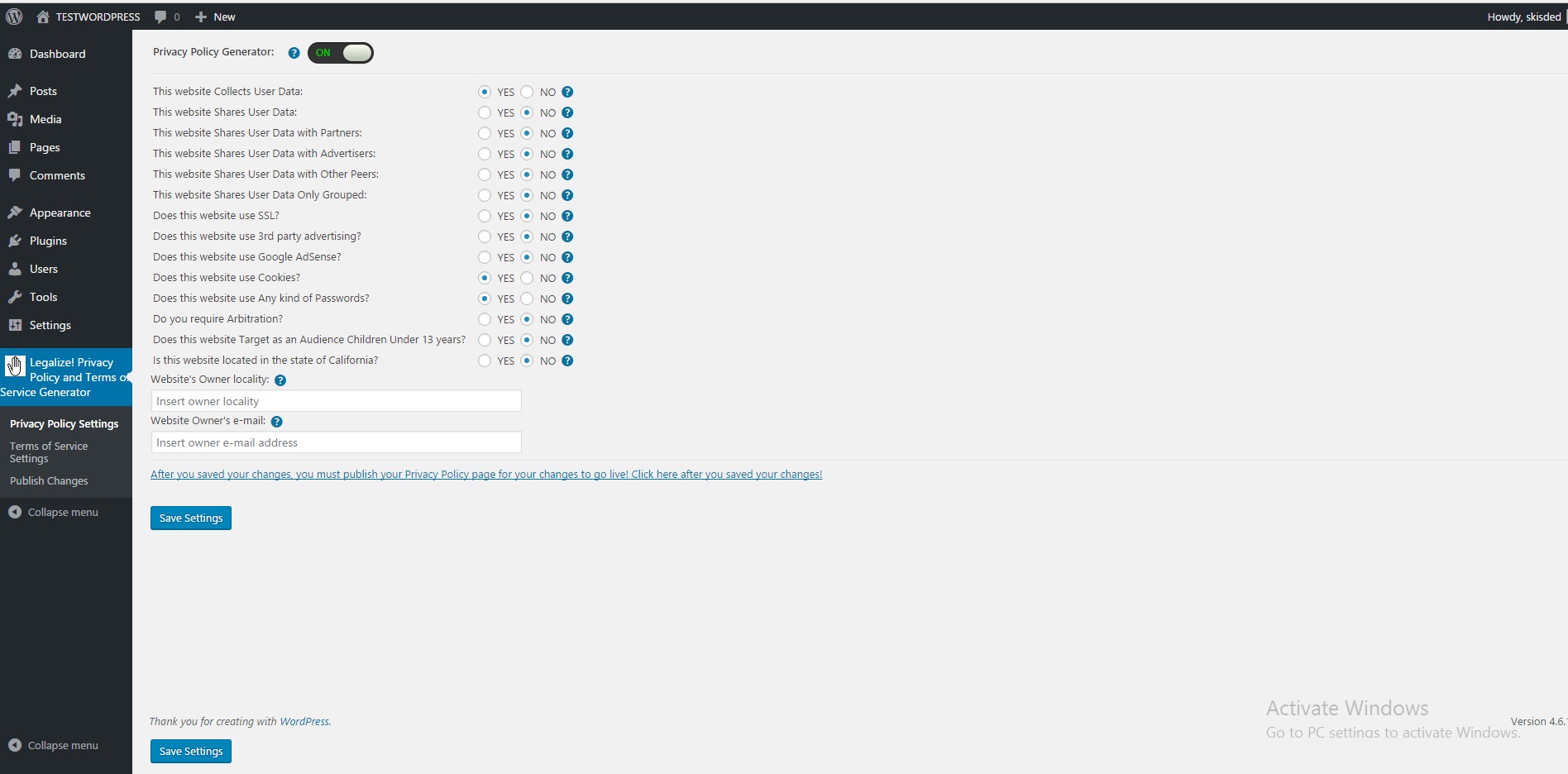
Refreshingly, Fortune Cookie Consent Policy plugin has a super-simple settings screen. Let's look at first at the settings panel:

Here you can find the steps needed in configuring your plugin even if you have no HTML knowledge at all. You can find options for:
HINT! Don't forget to click the Save button every time you modified your settings, otherwise the modifications will be lost!
- Fortune Cookie Plugin Main Switch: Choose if you want to enable or disable the plugin. This acts like the "main switch" of the Fortune Cookie Consent Policy plugin.
- Preview: Here you can previw your current position settings in your page.
- Notification Style: How the message will be displayed to the user. You can choose between top notification panel, bottom notification panel, right up or down, left up or down notification panels or pupup style panel.
- Center Popup: (Only visible when 'Popup Style' is checked in the 'Notification Style' option) Do you want to center the popup on every screen type?
- Enable Advanced Position and Size Settings: Do you want to enable advanced position and size settings? I recommend that you enable this only if you have prior experience with CSS, or you are sure that you know what you are doing.
- Distance to Top Margin of the Page: (Only visible if 'Enable Advanced Position and Size Settings:' is checked) Distance (in measurement units) fron the upper margin of the popup, to the top margin of your webpage.
- Distance to Bottom Margin of the Page: (Only visible if 'Enable Advanced Position and Size Settings:' is checked) Distance (in measurement units) fron the bottom margin of the popup, to the bottom margin of your webpage.
- Distance to Left Margin of the Page: (Only visible if 'Enable Advanced Position and Size Settings:' is checked) Distance (in measurement units) fron the left margin of the popup, to the left margin of your webpage.
- Distance to Right Margin of the Page: (Only visible if 'Enable Advanced Position and Size Settings:' is checked) Distance (in measurement units) fron the right margin of the popup, to the right margin of your webpage.
- Popup Max Width: (Only visible if 'Enable Advanced Position and Size Settings:' is checked) The maximum width (in measurement units) your popup will have. Set this to a lower value to make upper or lower bar panel notification types to not span until the edge of your screen - leave blank if you don't whant to control this.
- Popup Max Height: (Only visible if 'Enable Advanced Position and Size Settings:' is checked) The maximum height (in measurement units) your popup will have. Set this to a lower value to make your popup thinner - leave blank if you don't whant to control this.
- Main Message Text: The main message to be shown. This should be the text that warns the user about your site using cookies.
- 'Accept Cookies' Button Text: The Accept message to be shown to the user. Usually a simple 'Accept' will do it.
- Enable 'More Info' Button: Do you want to include a link with 'More Info'?
- 'More Info' Button Text: (Only visible when 'Enable 'More Info' Button' is checked) The text of the 'More Info' button or link.
- 'More Info' Link Adress: (Only visible when 'Enable 'More Info' Button' is checked) The adress where the 'More Info' link or button will point to. This is usually your 'Privacy Policy' or 'Use of cookies' page.
- Enable 'Deny' Button: Do you want to show a 'Deny' button to the user? This button will not accept cookies and will not enable hidden content by this plugins 'Blocked Content Placeholder' feature. On next page visit, user will be notified once again about accepting cookies on your site.
- 'Deny' Button Text: (Only visible when 'Enable 'Deny' Button' is checked) What do you want to be the text of the 'Deny Cookies' button? Usually a simple 'Deny' will do.
- Fade Background: Do you want to fade background when popup is visible? This will gray out the background of your popup, furter increasing popup's visibility.
- Clicking Outside the Popup Will Close It: (Only visible when 'Fade Background' is checked) Do you want that clicking outside the popup will close it? If user clicks on the gray area outside the popup, it will be closed.
- And Also Will Accept Cookies: (Only visible when 'Fade Background' is checked) Checking this option will result in the fact that a user clicks on the gray area outside the popup, it will be closed, and also the cookies will be accepted, so the popup will not disturb the user further more.
- Auto Hide Popup After Delay: Do you want to auto hide the popup after a predefined delay?
- Auto Accept Cookies at Popup Auto Hide: (Only visible when 'Auto Hide Popup After Delay' is checked) When the popup is automatically hidden, do you want to also accept the cookies for the user?
- Hide After (ms): (Only visible when 'Auto Hide Popup After Delay' is checked) The delay (in milliseconds) until the popup is hidden. Note that this filed is in milliseconds, so 5000 will be equal to 5 seconds.
- Show Popup to Users Only in the EU: Do you want to show the plugin policy popup only to the users that are browsing from inside the EU? Checking this feature will not disturb users outside the EU law coverage.
- Block Cookies Until User Does Not Accept Cookies: Do you want to disable deployment of cookies until user accepts them? This option must be checked if you want to fully comply to the EU Cookie Regulation.
- Disabled Popup for Logged in Users: Do you want to disable plugin displaying to users who are logged in to you website?
- Cookie life time (in minutes): The delay (in minutes) after which the cookie will be deleted. Note that this filed is in minutes, so 1 day will be equal to 1440 seconds. Note that after the cookie will be delted, the popup will be shown once again for that user.
- Animation Style: Do you want to enable animations for popup closing? You can choose between slide up or down and fade out animations.
- Text Padding: Padding (in measurement units) inside the div (if the text is too near the popup edge, increase this value).
- Background Style: The style of the popup background. You can choose between: solid color background, transparent background and an image as a background.
- Popup Background Color: The color of the backgound of your popup. Select it with the provided color picker tool.
- Popup Background Image Link: The link to the image which will be set as the backgound of your popup. This must be a valid link that points to a valid image.
- Popup Text Color: The color of the text which will be show in the popup. Chose it with the provided color picker.
- Popup Closing Link Color: The color of the links (including the closing link) show in your popup. Chose it with the provided color picker.
- Show Popup Border: Do you want to show a border around the popup? Modify the border settings with the options below.
- Border Color: (Only visible when 'Show Popup Border' is checked) The color of the popup border. Chose it with the provided color picker.
- Border Width: (Only visible when 'Show Popup Border' is checked) The width of the popup border. Set this to any value (in measurement units) you desire.
- Rounded Popup Corners: Do you want to display your popup with rounded corners? The popup will be displayed as an oval form.
- Buttons are on a New Line: Do you want to place the 'Accept', 'More Info' and 'Deny' buttons on a new line?
- Every Button is on a New Line: (Only visible when 'Buttons are on a New Line' is checked) Should every button be on a new line?
- Show Buttons in Place of Links:: Do you want to show buttons in place of links?
- Button Background Color: (Only visible when 'Show Buttons in Place of Links' is checked) The color of the backgound of your buttons. Select it with the provided color picker tool.
- Button Border Color: (Only visible when 'Show Buttons in Place of Links' is checked) The color of the border of your buttons. Select it with the provided color picker tool.
- Popup Font Size: The size of the fonts in your popup (default is 14). Note that you must enter the font size in pixels (the inputed value must end with px - ex: 14px).
- Popup Font Type: Choose the font type of your inputed text. If you want other fonts for your popup, send me an email and I will provide it for you in a future plugin update.
- Bold Fonts: Do you want to show bold fonts in you popup?
- Italic Fonts: Do you want to show italic fonts in you popup?
- Underline Fonts: Do you want to show underline fonts in you popup?
- Panel Sticks to it's Initial Position: Do you want the panel to stick to the top of the page, or you would like users to be able to scroll down and hide the panel? This feature lets you place your popup on a fixed spot on your webpage (and the user can scroll past it).
- Block All Cookies: Do you want to disable all cookies on your webpage (regardless if users accept them or not)? Caution! This feature will break many other plugins and WordPress features that use plugins! Use this with caution, and only if you know what you're doing.
- Custom CSS (for Advanced Users): Insert here you custom CSS for the popup. Insert here CSS code only if you know what you are doing and have experience with CSS! Use this feature with great caution, bacause improper usage can break your page!
- Show Only Once per Visitor: Do you want to show the message only once per visitor? This is an experimental feature. If you uncheck this, the popup will be shown always a user navigates to your website, regardless if he accepted or not cookies before. Use this feature only for testing purposes!
- Enable Browser 'Do Not Track' Detection: Do you want to enable browser 'do not track' signal detection? If you enabled this, a php variable will be available named: dntEnabled
- Clear All Cookies From Your Domain (testing purpose): This button will clear all cookies that your website has inserted in your browsers cookie database. This feauture is useful for testing purposes, because clearing cookies only affects your local session (internet users will not notice this).
- Enable 'Blocked Content Placeholder' [fortune_blocked_no_cookies] Shortcode: Enable blocked content placeholder shortcode - use it like this: [fortune_blocked_no_cookies]CONTENT YOU WANT TO SHOW ONLY TO USERS WHO ALREADY ACCEPTED COOKIES. THIS CAN BE ALSO HTML CODE.[/fortune_blocked_no_cookies]?
- Blocked Content Placeholder Text: The placeholder text for the content that was blocked. This could be: 'This content requiers cookies to function properly. This will not be visible until you accept cookies.'
- The [get_cookies_opt_out_button] Shortcode Generated Button Text: The text of the 'Delete Cookies' button generated by the [get_cookies_opt_out_button] shortcode.
- The [get_cookies_opt_out_button] Shortcode Generated Button Delete Confirmation Text: The confirmation message to be shown to the user that clicks on the [get_cookies_opt_out_button] shortcode generated delete cookies button.
- INFO: You can add the [fortune_blocked_no_cookies] shortcode to block the content that it contains, and which will display a placeholder text, until the users does not accept cookies
- INFO: You can add the [get_cookies_opt_out_button] shortcode to display a button to the user, which will delete the cookie that this plugin set (so the popup will be shown again) - in case the user changed his mind about his cookie option.
- INFO (advanced users): You can add the PHP code: 'if($GLOBALS['dntEnabled'] === true)' to check if the users browser uses or not the 'Do Not Track' signal.
- INFO (advanced users): You can add the PHP code: 'if($_COOKIE['fortune_show'] === 1)' to check if the user accepted cookies or not.
- After you made your changes, you must save them in order to apply them to your webpage. Click on the Save button, and the settings will be saved.
What are WordPress shortcodes?
Shortcodes in WordPress are little bits of code that allow you to do various things with little effort. They were introduced in WordPress 2.5, and the reason to introduce them was to allow people to execute code inside WordPress posts, pages, and widgets without writing any code directly. This allows you to embed files or create objects that would normally require a lot of code in just one single line. For example, a shortcode for embedding information about the user's browser looks like this:
[get_new_fortune_cookie]
Sometimes you may want to use the text of a shortcode in a post. To do this you have to escape it using double brackets. For example, if you want the text of the get_new_fortune_cookie shortcode to display rather than an actual link to you Privacy Policy page, you can do the following:
[[get_new_fortune_cookie]]
Shortcodes simplify the addition of features to a WordPress site. By using shortcodes the HTML and other markup is added dynamically directly into the post or page where the user wants them to appear.
Results: If everything is configures well, you can see the results of this plugin by navigating to your website. You will see a notification box indicating that your website uses cookies (depending on how you configured it). Here are some examples:
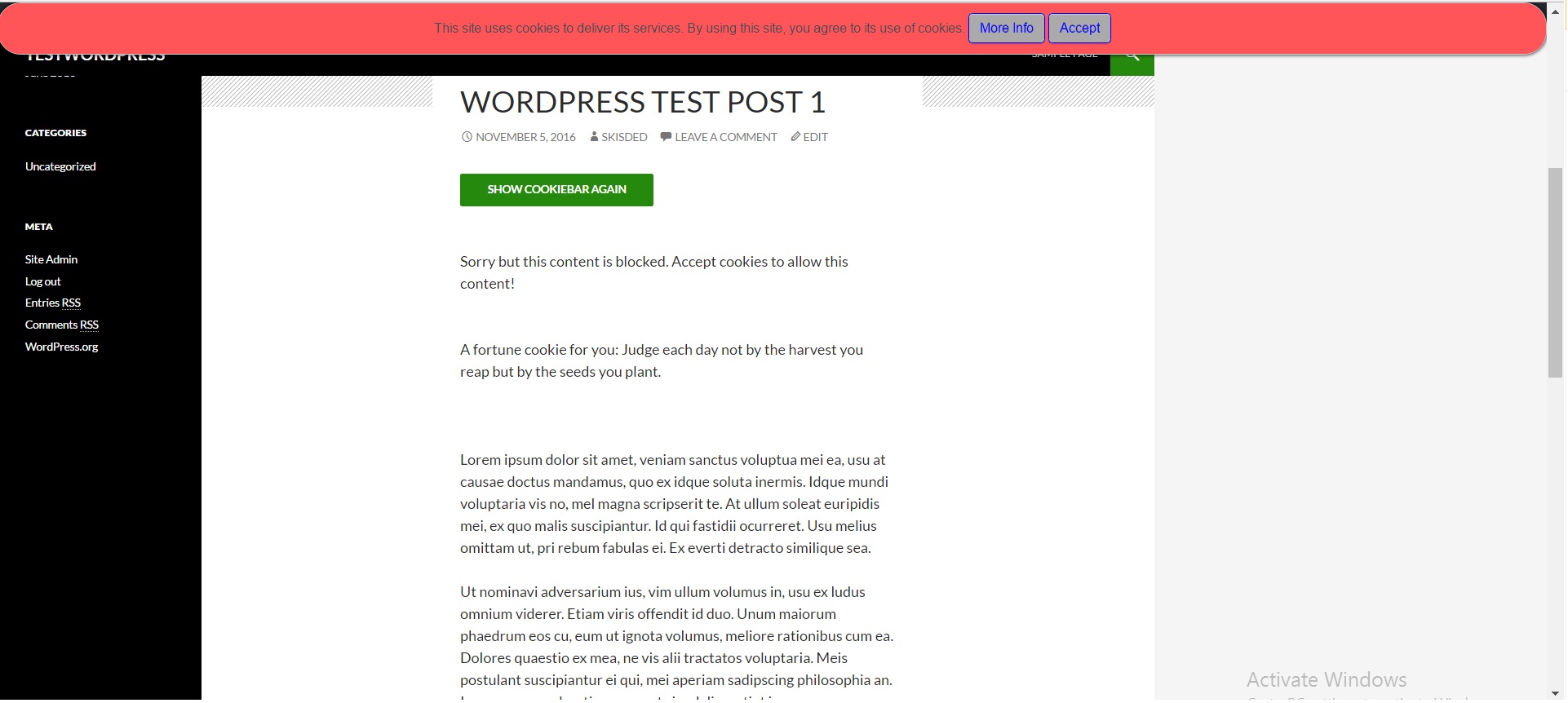
Top panel style:

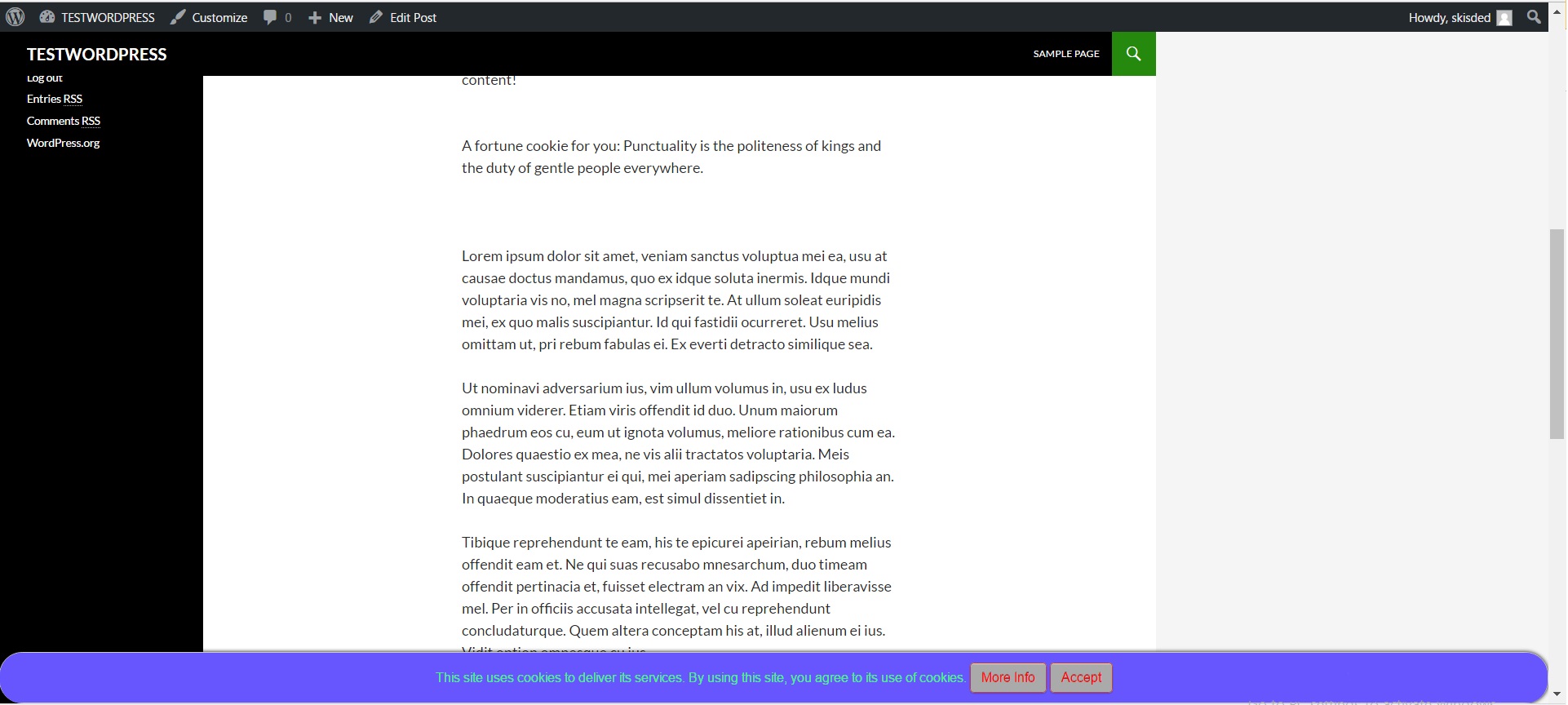
Bottom panel style:

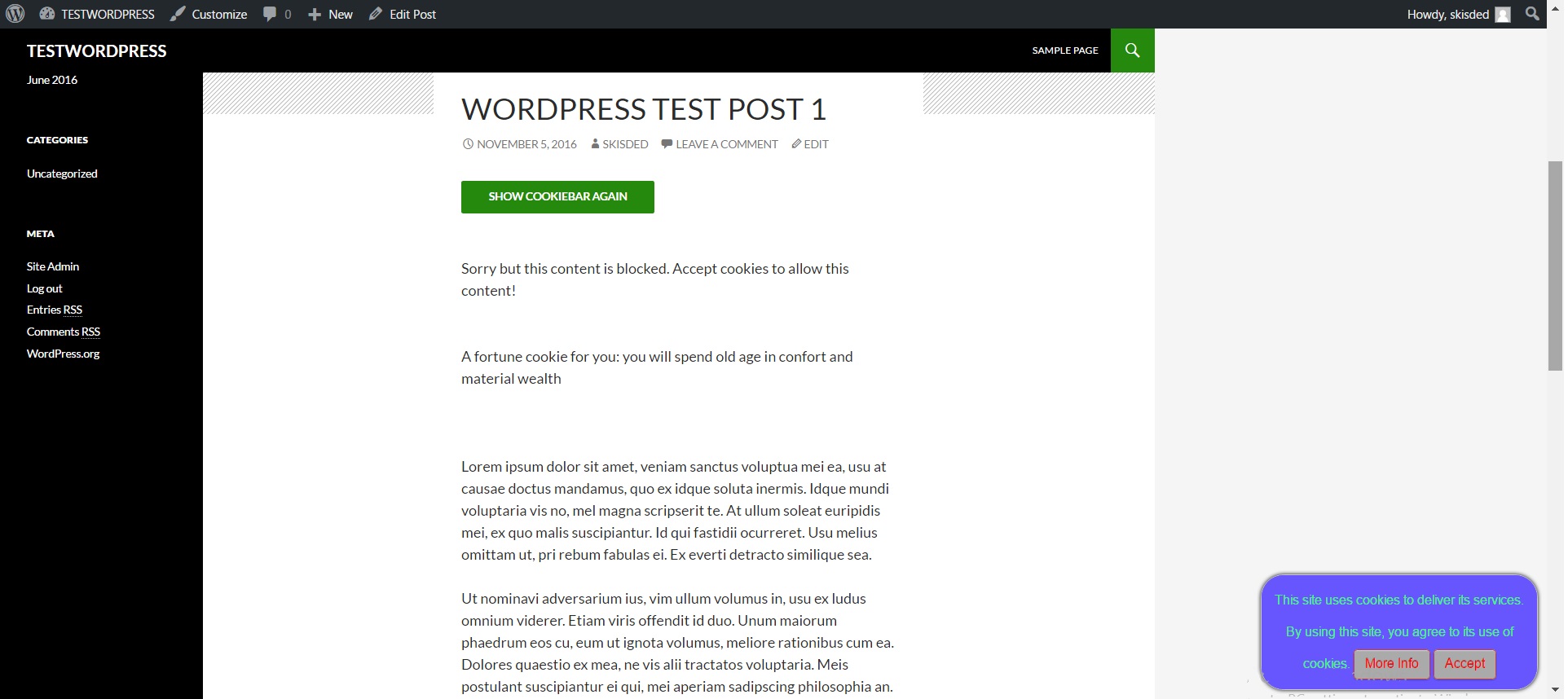
Bottom right popup style:

Bottom left transparent popup style:

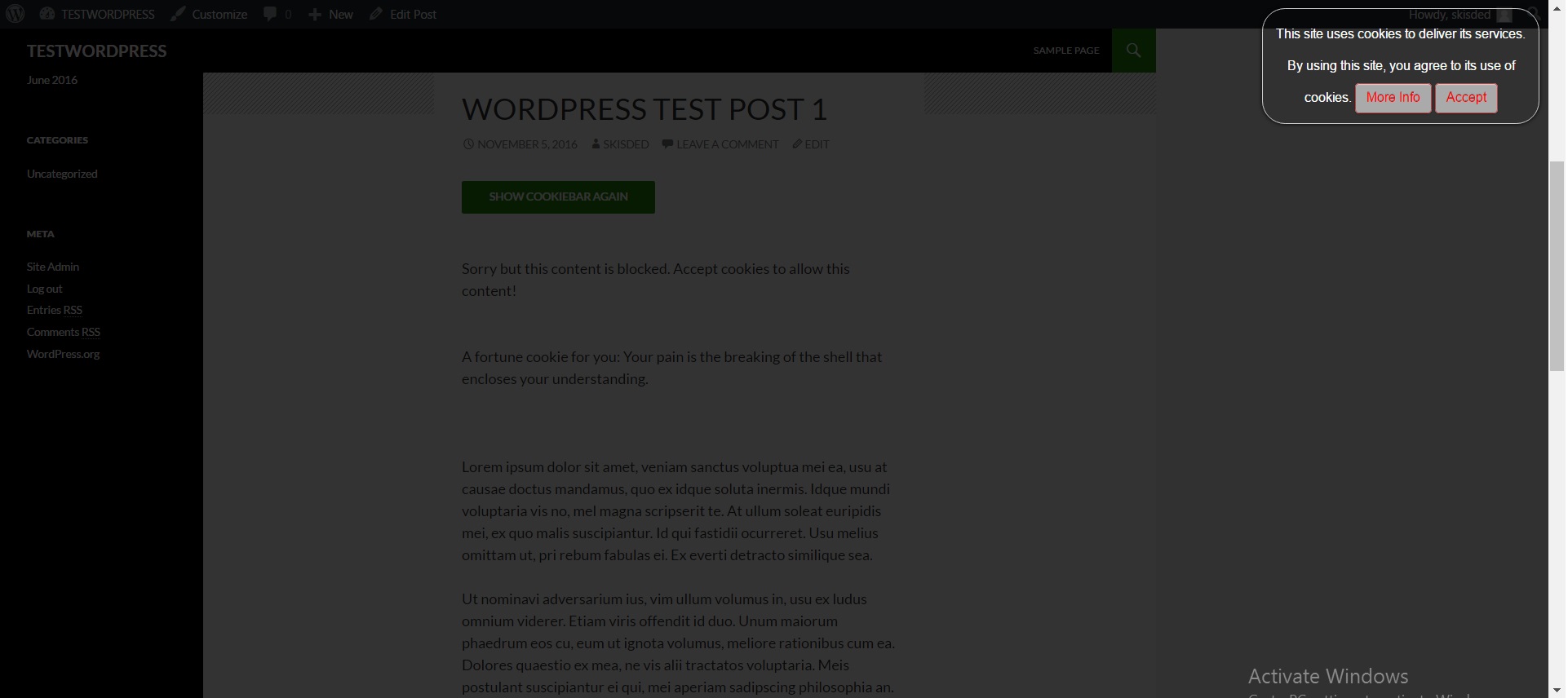
Top right transparent popup style:

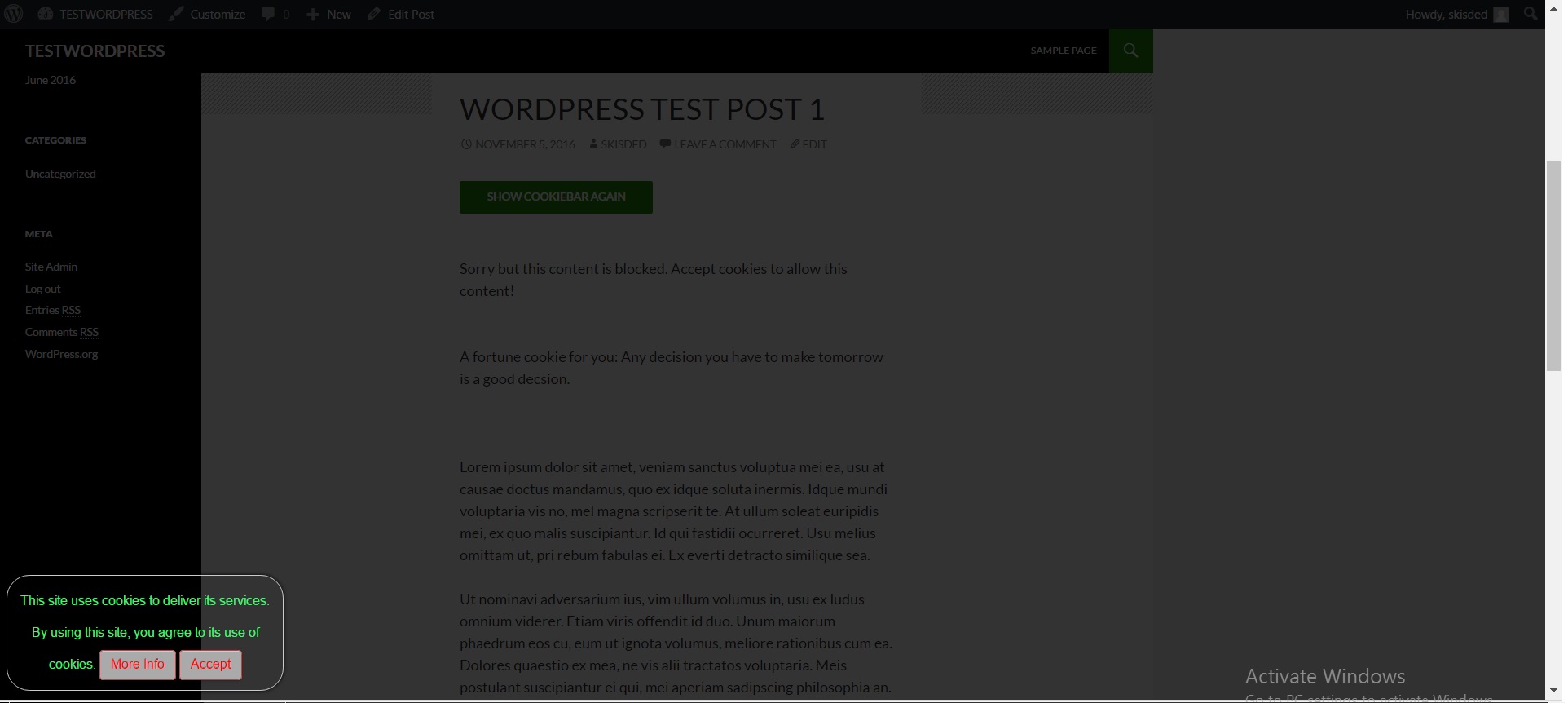
Top left popup style with image background:

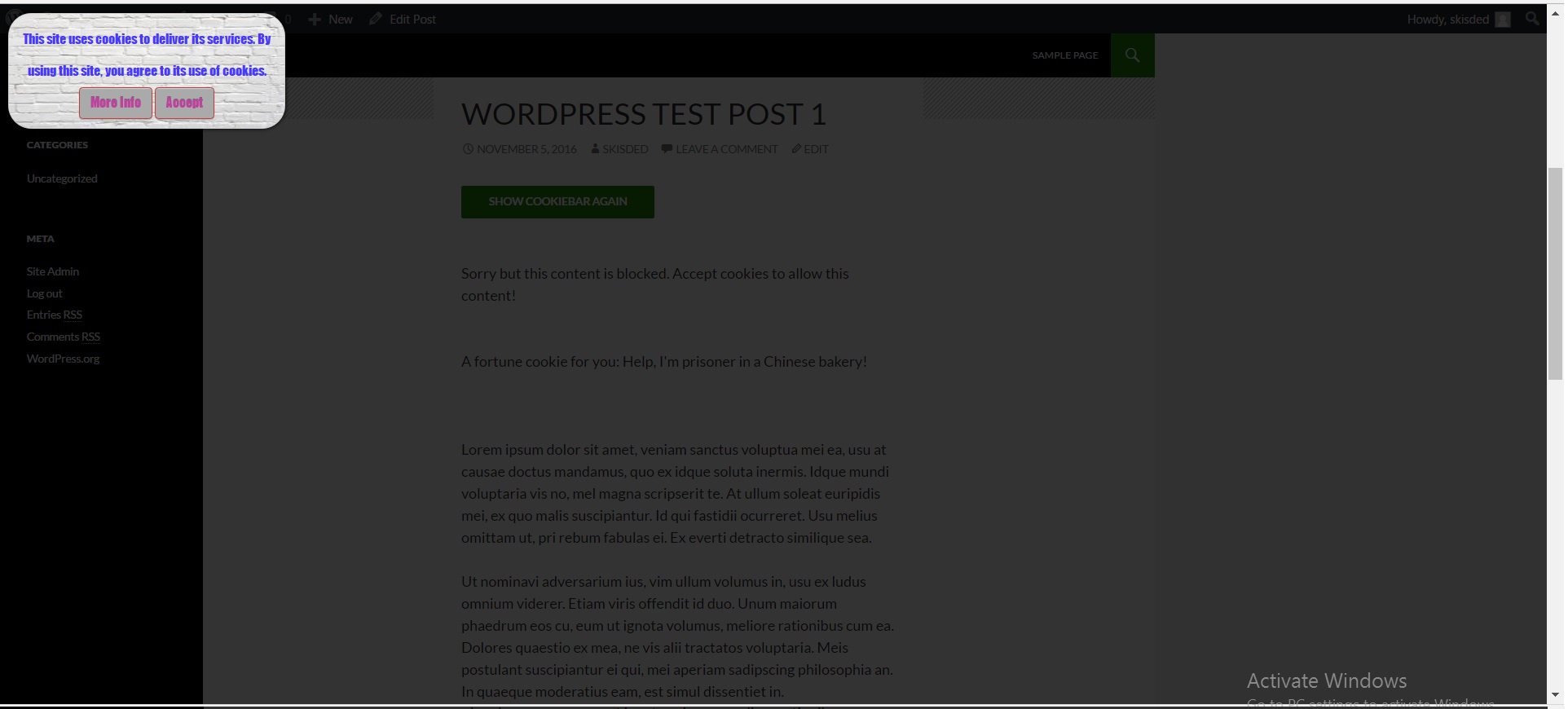
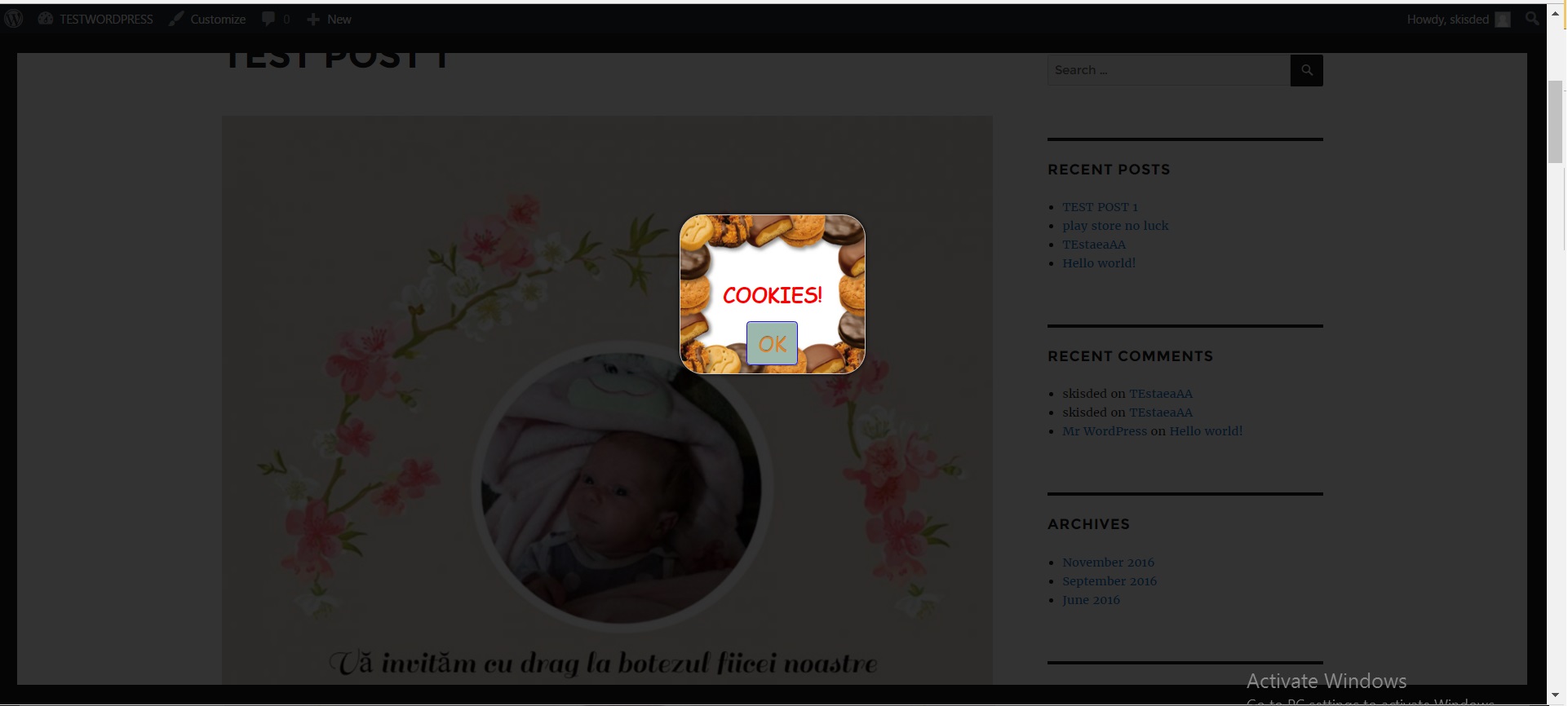
Center popup style with image background (1):

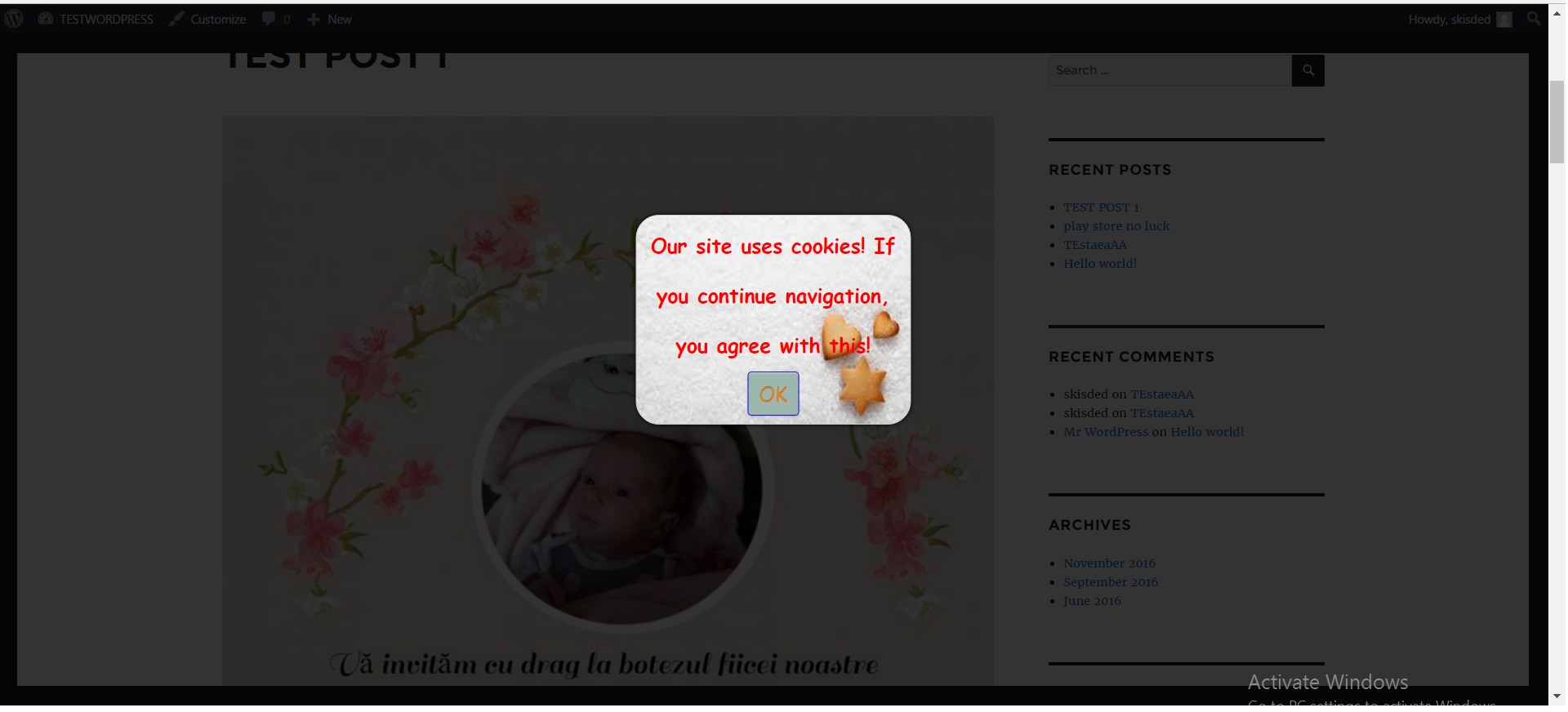
Center popup style with image background (2):

NOTE! If the popup is showing every time for you and your users and you don't know why, check the 'Show Only Once per Visitor:' settings check box if it is not checked. If it is not, it is normal for you to see the popup every time you navigate to your website. Check this option to make it appear only once. Also, if you are using Incognito Mode in your browser (in incognito mode, no cookies are saved), your popup will still be displayed every time you navigate to your webpage.
Summary - top
Fortune Cookie Consent Policy plugin is a simple, yet powerful tool you can use to make your website "cookie law proof". It can protect you from the hassle caused by your website not being fully EU (or other) cookie law compliant. The setup and settings of the plugin couldn't have been easier. Now, let's go and enjoy the results of this great plugin! Have fun using it!
Sources and Credits - top
This component was made by Szabi Kisded, for more information and support contact us at support@coderevolution.ro
Once again, thank you so much for purchasing this item. As I said at the beginning, I'd be glad to help you if you have any questions regarding this plugin and I'll do my best to assist.
Kisded